
이번 시간에는 앞선 시간에 이어서 자바 GUI를 배우겠습니다.
1. Swing의 컨테이너 (JFrame)

더블클릭을 하시면 이미지를 수정할 수 있습니다
- import로 java.awt.* 사용합니다.
- 구현된 인터페이스
- ImageObserver
- MenuContainer
- Serializable
- Accessible
- RootPaneContainer
- WindowConstants
- 생성자
- JFrame() : 타이틀이 없는 프레임을 생성
- JFrame(String title) : 타이틀이 있는 프레임 생성
- 구성
- JRootPane : 실직적인 윈도우 기능을 수행하는 경량의 컨테이너
- glassPane과 layerPane으로 구성
- layerPanem은 JMenuBar와 contenPane을 포함
- layerPane : 루트 페인에 대해 레이어를 할 수 있도록 여러 층의 패널을 포함 할 수 있는 패널로 윗 부분은 menuBar와 아래 부분은 contentPane으로 구성
- glassPane : 기본적으로 숨겨진 상태로 되어 있으며 다른 패널 위에 존재하는 패널
- 마우스 이벤트를 처리하기 위해 가장 먼저 루트 페인에 추가된다.
- contentPane : 일반적인 컴포넌트들을 가질 수 있는 패널
- 프레임 객체의 getContentPane()메소드를 이용해서 얻을 수 있다.
- menuBar : 윈도우의 메뉴를 제공하는 역할로 생략이 가능한 선택항목
- JMenu, JmenuItem 등을 이용해서 메뉴를 구성하여 setJMenuBar()메소드를 이용해서 등록 할 수 있다.
- 메소드
| MenuBar getMenuBar() | 프레임의 메뉴바를 리턴 |
| int getState() | 프레임의 상태를 리턴 |
| String getTitle() | 타이틀 바의 문자열을 리턴 |
| void remove(MenuComponent m) | 프레임에서 지정한 메뉴를 제거 |
| void setResizable(Boolean resizeable) | 프레임의 크기를 사용자가 변할 수 있게 지정 |
| void setsize(int width, int height) | 사이즈를 'width' 및 'height'로변경 |
| pack() | 컨테이너의 크기를 구성 요소 들의 크기로 설정 |
| void setVisible(boolean b) | 'b'에 의해 컴퍼넌트 표시 or 비표시 설정 |
| void setLocation(int x, int y) | 이 컴퍼넌트를 새로운 위치로 이동 |
| setBounds(int x, int y, int width, int height) | 위치, 너비, 높이 지정 |
| getContentPane() | 프레임의 contentPane 오브젝트를 돌려줍니다. |
| setIconImage(Image image) | 프레임의 최소화된 아이콘에 표시되는 이미지를 설정 |
| add(컴포넌트) | 컴포넌트를 부착 |
- 기본적으로 타이틀, 최소버튼, 최대버튼, 종료버튼이 지원
- 기본적으로 화면에 안보이게 설정했기 때문에 반드시 setVisible(true)값으로 설정해야 화면상에 보여짐
- 만드는 방법은 JFrame 객체를 직접생성 or JFrame으로부터 상속 받는다.
- 종료 이벤트 처리는 setDefaultCloseOperation(EXIT_ON_CLOSE)을 호출한다.
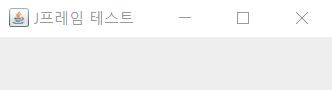
<JFrame 상속 예제 소스코드 - JFrameTest.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
import javax.swing.JFrame;
public class JFrameTest extends JFrame
{
// JFrmae 타이틀 없는 생성자
public JFrameTest()
{
super("J프레임 테스트");
// 크기 지정
setSize(350,100);
// 창을 보이게함
setVisible(true);
}
public static void main(String[] args)
{
JFrameTest f = new JFrameTest();
// 종료 이벤트
f.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
|
cs |
<결과>

- JPanel
- 컴포넌트들을 그룹 별로 묶어서 처리할 때 사용하는 컨테이너
- 일반적으로 Frame에 컴포넌트들을 직접 붙이지 않고 Panel 이용
- 생성자
| JPanel() | 디폴트의 레이아웃 사용해 새로운 Panel 생성 |
| JPanel(LayoutManager layout) | 지정된 레이아웃 매니저를 이용하여 새로운 Panel 생성 |
| JPanel(boolean isDoubleBuffered) | 지정된 버퍼를 이용해 새로운 Panel 생성 |
- JScrollPane
- 스크롤을 이용해서 컴포넌트들을 보여주는 컴포넌트
- 스크롤을 이용해서 보여주는 화면을 상하좌우로 이동하여 포함된 컴포넌트의 원래크기 유지
- JList, JTextArea, JTextPane 등이용
2. Swing의 컴포넌트
- 윈도우를 구성하는 작은 부품
- 컨테이너의 add를 통해 부착
- Border : 경계선
- AbstractBorder : 최상위 추상 클래스
- Border 객체를 생성한 후 컴포넌트의 setBorder()를 이용해서 설정
- setTooltipText(일반 텍스트 또는 html코드)를 이용해서 툴 팁 작성 가능
- JLabel
- 컴포넌트에 텍스트와 이미지를 모두 넣을 수 있습니다.
- getText와 setText(String str)을 이용해서 텍스트 설정
- AbstractButton
- JButton, JToggleButton, JRadioButton 등의 모든 버튼의 종류를 추상화한 클래스
- 버튼에 텍스트와 이미즈를 모두 넣을 수 있고 다양한 샅애에서 보여줄 버튼의 이미지를 각각 지정 하여 Roll-Over 버튼을 만들 수도 있습니다.
- JButton(Icon icon), JButton(String text, Icon icon)
- JToggleButton
- 버튼의 상태를 기본과 선택된 상태 두가지를 가지는 버튼으로 선택된 상태를 계속유지
- 기본상태와 선택된 상태를 구분하기위해 서로다른 아이콘 지정 사용가능
- JRadioButton
- AWT의 Checkbox 클래스를 이용한 라디오 형 체크박스와 유사한 형태의 컴포넌트
- 여러 항목 중에서 하나의 항목만 선택할 수 있도록 만든 컴포넌트
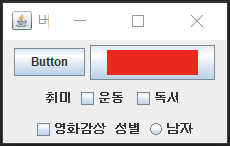
<JButton 예제 소스코드 - JButtonTest.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
import javax.swing.ButtonGroup;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JToggleButton;
public class JButtonTest extends JFrame
{
public JButtonTest()
{
super("버튼 테스트");
// 버튼을 넣기위한 패널 생성
JPanel buttonPanel = new JPanel();
// 'Button'이름을 가진 버튼 생성
JButton btn = new JButton("Button");
// 버튼 넣기
buttonPanel.add(btn);
// 버튼안에 이미지 넣기
ImageIcon icon1 = new ImageIcon(".\\src\\red.png");
ImageIcon icon2 = new ImageIcon(".\\src\\black.png");
JToggleButton tgbutton = new JToggleButton(icon1);
buttonPanel.add(tgbutton);
// '취미'레이블
JLabel lblHobby = new JLabel("취미");
// 체크박스
JCheckBox check1 = new JCheckBox("운동");
JCheckBox check2 = new JCheckBox("독서");
JCheckBox check3 = new JCheckBox("영화감상");
buttonPanel.add(lblHobby);
buttonPanel.add(check1);
buttonPanel.add(check2);
buttonPanel.add(check3);
// '성별'레이블
JLabel lblMale = new JLabel("성별");
//
JRadioButton rb1 = new JRadioButton("남자");
JRadioButton rb2 = new JRadioButton("여자");
ButtonGroup bg = new ButtonGroup();
bg.add(rb1);
bg.add(rb2);
buttonPanel.add(lblMale);
buttonPanel.add(rb1);
buttonPanel.add(rb2);
add(buttonPanel);
setLocation(150,200);
setSize(242,150);
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args)
{
new JButtonTest();
}
}
|
cs |

- JTextField
- 생성자
- void setBackground(Color c) : 백그라운드 칼라를 설정
- void setCaretPosition(int pos) : caret의 위치를 설정
- void setText(String t) : 표시되는 텍스트를 지정된 텍스트로 설정
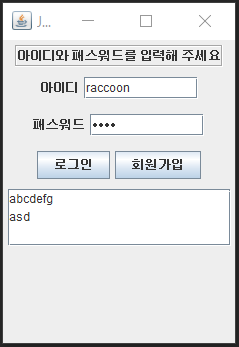
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
import javax.swing.*;
import java.awt.*;
import javax.swing.border.*;
public class JTextTest extends JFrame
{
JLabel lbl,la1,la2,la3;
JTextField id;
JPasswordField passwd;
JPanel idPanel,paPanel,loginPanel;
JButton b1,b2;
JTextArea content;
public JTextTest()
{
super( "JText테스트" );
// FlowLayout사용
setLayout( new FlowLayout() );
// Border로 영역 생성
EtchedBorder eborder = new EtchedBorder();
// 레이블 생성
lbl = new JLabel( "아이디와 패스워드를 입력해 주세요" );
// 레이블에 영역 만들기
lbl.setBorder(eborder);
// 레이블 추가
add( lbl );
// id패널과 pw 패널생성
idPanel = new JPanel();
paPanel = new JPanel();
la3 = new JLabel("아이디");
la2 = new JLabel("패스워드");
// id텍스트필드와 pw텍스트 필드 선언
id = new JTextField(10);
passwd = new JPasswordField(10);
idPanel.add(la3);
idPanel.add(id);
paPanel.add( la2 );
paPanel.add( passwd );
// 로그인과 회원가입을 위한 패널 생성
loginPanel = new JPanel();
b1 = new JButton("로그인");
b2 = new JButton("회원가입");
loginPanel.add( b1 );
loginPanel.add( b2 );
add(idPanel);
add(paPanel);
add(loginPanel);
// 3행 20열 영역의 텍스트에어리어
content = new JTextArea(3,20);
JScrollPane s= new JScrollPane(content);
add(s);
setSize( 250, 350 );
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main( String args[] )
{
new JTextTest();
}
}
|
cs |

- JComboBox
<생성자>
| JComboBox(ComboBoxModel m) | 지정한 콤보박스 모델을 사용하는 콤보박스 객체 생성 |
| JComboBox(Object[] items) | 지정한 배열의 자료를 보여주는 콤보박스 객체 생성 |
| JComboBox(Vector items) | 지정한 백테의 자료를 보여주는 콤보박스 객체 생성 |
<메소드>
| void addActionListener(Action a) | 콤보박스에서 아이템을 선택했을 때 발생하는 이벤트를 받기위해 지정된 리스너 추가 |
| void addItemListener(ItemListener a) | 콤보박스에서 아이템의 선택이 바꿨을 때 발생하는 이벤트를 받기 위해 지정된 리스터 추가 |
| void showPopup() | 팝업 윈도우를 보이게 한다. |
| Object getItemAt(int index) | 지정한 인덱스의 아이템을 얻어온다. |
| void addItem(Object o) | 지정한 아이템을 목록에 추가한다. |
| void insertItemAt(Object o, int index) | 지정한 아이템을 지정한 인덱스 위치에 추가 |
| void removeAllItems() | 모든 아이템을 제거한다. |
| void removeItem(Object o) | 지정된 아이템을 목록에서 제거한다. |
| void removeItemAt(int index) | 지정된 인덱스의 아이템을 목록에서 제거한다. |
| void setEditable(Boolean flag) | 콤보박스의 편집 가능 상태를 지정한다. |
- JList
<생성자>
| JList(ListModel m) | 지정한 리스트 모델을 사용하는 리스트 객체 생성 |
| JList(Object[] listData) | 지정한 배열의 자료를 보여주는 리스트 객체 생성 |
| JList(Vector listData) | 지정한 벡터의 자료를 보여주는 리스트 객체 생성 |
<메소드>
| void addListSelectionListener (ListSelection listener) |
리스트에서 선택하는 항목이 바뀌었을 때 발생하는 이벤트를 받기 리스너 추가 |
| void ensureIndexisVisible(int index) | 지정한 인덱스의 아이템이 보여지도록 리스트 스크롤 시킨다. |
| void setSelectionBackground (Color selectionBackground) |
선택된 아이템의 배경색을 지정한다. |
| void setSelectionForeground (Color selectionForeground) |
선택된 아이템의 전경색을 지정한다. |
| void setSelectionModel (ListSelectionModel selectionModel) |
지정된 ListenerModel로 지정한다. |
| boolean isSelectionEmpty() | 선택된 아이템이 있는지 검사하여 있으면true, 없으면 false |
| int getSelectedIndex() | 선택된 첫 번째 아이템으 인덱스를 얻어온다. |
| int[] getSelectedIndices() | 선택된 모든 아이템의 인덱스를 배열로 얻어온다. |
| Object getSelectedValue() | 선택된 아이템을 얻어온다. |
| Obgect[] getSelectedValues() | 선택된 모든 아이템을 배열로 얻어온다. |
| void setSelectedIndex(int index) | 지정된 인덱스의 아이템을 선택된 상태로 만든다. |
| void setSelectedValue(Object o, boolean shouldScroll) | 지정된객체를 가진 아이템을 선택된 상태로 만들고 shouldScroll이 true면 그 아이템이 보이도록 스크롤 한다. |
| void setModel(ListModel m) | 지정된 모델로 리스트의 모델을 지정한다. |
| void setListData(Object[] listData) | 지정된 배열 자료를 사용하는 모델을 만들고 지정한다. |
| void setListData(Vector listData) | 지정된 백터 자료를 사용하는 모댈을 만들고 지정한다. |
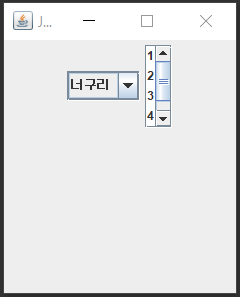
<ComboBox 예제 소스코드 - ComboTest.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JList;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
public class ComboList extends JFrame
{
JPanel p, p1, p2;
// JList 선언
JList<String> jl;
// ComboBox 선언
JComboBox<String> com;
String name[] = { "너구리", "돼지", "족제비 ", "봉이", "말" };
String count[] = { "1", "2", "3", "4", "5" };
public ComboList()
{
super("JComponent연습");
Container c = getContentPane();
// FlowLayout 생성
c.setLayout(new FlowLayout());
// JPanel 생성
p = new JPanel(new GridLayout(1, 2));
// JComboBox에 name 배열 널기
com = new JComboBox<String>(name);
JScrollPane s = new JScrollPane(com);
c.add(s);
// JList에 count배
jl = new JList<String>(count);
JScrollPane s1 = new JScrollPane(jl);
jl.setVisibleRowCount(4);
c.add(s1);
setSize(250, 300);
setVisible(true);
}
public static void main(String args[])
{
ComboList Obj = new ComboList();
Obj.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
|
cs |
<결과>

- BoxLayout
- Swing에 추가된 Layout
- Box : 컴포넌트들을 왼쪽에서 오른쪽으로 수평배치되거나 위에서 아래로 수직배치 해 주는 객체
- 생성
- Box.createVerticalBox() : 수평으로 컴포넌트 추가
- Box.createHorizontalBox() : 수직으로 컴포넌트 추가
- Box.createVerticalStrut(int width)
- Box.createHorizontalStrut(int width)
<BoxLayout 예제 소스코드 - BoxLayoutTest.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
import javax.swing.*;
import java.awt.*;
import javax.swing.border.*;
public class BoxLayoutTest extends JFrame
{
public BoxLayoutTest(){
super( "BoxLayout Test" );
JRadioButton r1,r2;
//박스 레이아웃 매니저를 생성하고 컨테이너에 설정
setLayout(new BorderLayout());
//수직 배치 박스 레이아웃을 생성
Box left = Box.createVerticalBox();
//보기 좋게 배치하기 위래 투명 컴포넌트로 공간 확보
left.add(Box.createVerticalStrut(30));
//라디오버튼을 위한 버튼 그룹 생성
ButtonGroup radioGroup = new ButtonGroup();
//버튼 객체를 생성 후 버튼 그룹에 추가
radioGroup.add(r1 = new JRadioButton("치킨"));
//버튼 객체를 Box객체 left에 추가
left.add(r1);
left.add(Box.createVerticalStrut(30));
radioGroup.add(r2 = new JRadioButton("피자"));
left.add(r2);
//Box객체 left를 패널에 추가
JPanel leftPanel = new JPanel(new BorderLayout());
//패널의 테두리선을 에칭효과로 지정
leftPanel.setBorder(
new TitledBorder( new EtchedBorder(),"음식"));
leftPanel.add(left, BorderLayout.CENTER);
//수직으로 배치하는 박스레이아웃 생성
Box right = Box.createVerticalBox();
right.add(Box.createVerticalStrut(30));
//체크박스를 생성해 박스레이아웃에 추가
right.add(new JCheckBox("너구리"));
right.add(Box.createVerticalStrut(30));
right.add(new JCheckBox("돼지"));
right.add(Box.createVerticalStrut(30));
right.add(new JCheckBox("족제비"));
right.add(Box.createVerticalStrut(30));
right.add(new JCheckBox("봉이"));
JPanel rightPanel = new JPanel(new BorderLayout());
rightPanel.setBorder(
new TitledBorder(new EtchedBorder(), "동물"));
rightPanel.add(right, BorderLayout.CENTER);
//수평으로 배치하는 박스레이아웃을 생성해
//패널leftPanel과 rightPanel을 이 박스 레이아웃에 배치
Box center = Box.createHorizontalBox();
center.add(leftPanel);
center.add(rightPanel);
add(center, BorderLayout.CENTER);
setSize(300,300);
setVisible(true);
}
public static void main(String[] args)
{
BoxLayoutTest box = new BoxLayoutTest();
box.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
|
cs |
<결과>

- JTable
- 데이터를 행과 열로 구성되어 있는 테이블 형식으로 보여주는 컴포넌트
- JTable 역시 Scrollable 인터페이스가 구현되있음
- JTable을 사용하기 위해서는 먼저 데이터를 저장할 모델을 만들고 View인 JTable에 연결
<생성자>
| JTable() | 기본 자료 모델, 기본 컬럼 모델, 기본 선택 모델로 초기화된 테이블 객체 생성 |
| JTable(int rows, int cols) | DefaultTableModel을 이용해 빈 셀을 행과 열의 수만큼 테이블 객체 생성 |
| JTable(Object[] rowData, Object colsName) | 2차원 배열에 값들을 보여주는 테이블 객체를 생성, 주어진 테이블 데이터와 컬럼의 이름을 가진다. |
| JTable(TableModel dm) | 주어진 dm을 가지는 자료 모델, 기본 컬럼 모델, 기본 선택 모델로 초기화된 테이블 객체를 생성 |
| JTable(TableModel dm, TableColumnModel cm) | 주어진 dm을 가지는 자료 모델, cm을 가지는 컬럼 모델, 기본 선택 모델로 초기화된 테이블 객체를 생성 |
| JTable(TableModel dm, TableColumnModel cm, ListSelectionModel sm) |
주어진 dm을 가지는 자료모델, cm 을가지는 컬럼 모델, sm을 가지는 선택 모델로 초기화된 테이블 객체 생성 |
| JTable(Vector rowData, Vector colsName) | 주어진 벡터의 값들을 보여주는 테이블 객체 생성, 주어진 테이블 자료와 컬럼 이름을 가짐 |
<메소드>
| void setModel(TableModel dataModel) | 주어진 자료 모델을 테이블 자료 모델로 지정 |
| void setColumnModel (TableColumnModel columnModel) |
주어진 컬럼 모델울 테이블의 컬럼 모델로 지정 |
| setCellEditor(TableCellEditor anEditor) | 주어진 셀 자료를 테이블의 셀 에디터로 지정 |
| void setValueAt(Object aValue, int row, int cols) |
테이블 모델의 셀에 주어진 행과 열의 위치에 자료를 설정한다. |
| Object getValueAt(int row, int cols) | 주어진 행과 열 위치에 있는 셀값을 얻어옴 |
| void setAutoResizeMode(int mode) | 컬럼의 자동 크기 조절 모드를 설정 |
| void setIntercellSpacing (Dimension intercellSpacing) |
셀 사이의 간격을 설정한다. |
| void setSelectionBackground (Color selectionBackground) |
선택된 셀의 배경색을 설정한다. |
| void setSelectionForeground (Color selectionForeground) |
선택된 셀의 전경색을 설정한다. |
| void setShowHorizontalLines (boolean showHorizontalLines) |
셀 사이의 수평 구분선을 그릴지 설정 |
| void setShowVerticalLines (boolean showVerticalLines) |
셀 사이의 수직 구분선을 그릴지 설정 |
| void clearSelection() | 선택된 행과 열 셀을 지움 |
| void selectAll() | 전체 테이블의 셀, 행과 열을 선택 |
| void setCellselectionEnabled (boolean cellSelectionEnabled) |
행과 열을 동시에 선택할 수 있도록 하는 선택모드를 사용할지를 설정한다. |
| void setColumnSelectionAllowed (boolean columnSelectionAllowed) |
테이블의 열을 동시에 선택할 수 있도록 하는 선택모드를 사용할지 설정 |
| void setRowSelectionAllowed (boolean rowSelectionAllowed) |
테이블의 행을 동시에 선택할 수 있도록 하는선택모드를 사용할지 설정 |
| int getSelectedColumn() | 선택된 열의 첫번째 위치를 얻어온다. 선택된 열이 없으면 -1을 얻음 |
| int[] getSelectedColums() | 선택된 열들을 배열 형태로 얻음 |
| int getSelectedRow() | 선택된행의 첫번째 위치를 얻어온다. 선택된 행이 없으면 -1 |
| int[] getSelectedRows() | 선택된 행들을 배열 형태로 얻어온다. |
| boolean isCellSelected(int row, int column) |
주어진 위치의 셀이 선택 상태인지를 얻음 |
| int getColumnCount() | 열 수를 얻음 |
| int getRowCount() | 행 수를 얻음 |
| Object getValueAt(int rowIndex, int colsIndex) |
주어진 위치의 셀값을 얻음 |
| void setValueAt(Object aValue, int rowIndex, int colsIndex) |
주어진 위치의 셀값을 설정 |
<JTable 예제 소스코드 - JTableTest.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import java.awt.*;
import javax.swing.*;
public class JTableTest extends JFrame
{
public JTableTest()
{
super("JTable 테스트");
String title[] = {"번호", "이름", "나이"};
String data[][] = {
{"1", "너구리", "26"},
{"2", "돼 지", "25"},
{"3", "족제비", "24"}
};
// JTable 행에는 데이터 열에는 타이틀 지정
JTable table = new JTable(data, title);
// JTable 스크롤
JScrollPane sp = new JScrollPane(table);
// 테이블 위치
getContentPane().add(sp, BorderLayout.CENTER);
setSize(300, 150);
setVisible(true);
}
public static void main(String args[])
{
JTableTest jtable = new JTableTest();
jtable.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
|
cs |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
import javax.swing.DefaultCellEditor;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
import javax.swing.table.TableCellEditor;
import java.awt.*;
public class DataModelTest
{
public static void main(String args[])
{
// 데이터 값
String rows[][] = { { "너구리", "치킨" }, { "돼 지", "피자" }, { "족제비", "족발" } };
// 항목 값
String headers[] = { "이름", "음식" };
// 선택 할 수 있는 값(콤보 박스에 넣을 값)
String sports[] = {"치킨", "피자", "족발","기타"};
// 콤보박스 생성
JComboBox<String> comboBox = new JComboBox<String>(sports);
// 콤보박스 항목 최대 4개
comboBox.setMaximumRowCount(4);
// 테이블에 생성
TableCellEditor editor = new DefaultCellEditor(comboBox);
// JFrame을 상속받지 않고 코드상으로 사용하는 방법
JFrame frame = new JFrame("JTable Test");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 테이블 생성
JTable table = new JTable(new DefaultTableModel(rows, headers));
// 테이블에 콤보박스 가능
table.getColumnModel().getColumn(1).setCellEditor(editor);
JScrollPane scrollPane = new JScrollPane(table);
frame.add(scrollPane, BorderLayout.CENTER);
frame.setSize(300, 150);
frame.setVisible(true);
}
}
|
cs |
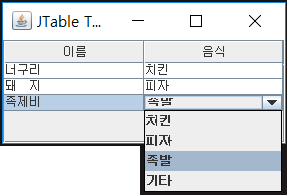
<결과>

'소프트웨어 (과거) > 자바 GUI & C# 등...' 카테고리의 다른 글
| 7. 자바 쓰레드 정리 (0) | 2022.01.29 |
|---|---|
| 6. 자바 GUI(Graphic User Interface) 정리 - 3 (0) | 2022.01.28 |
| 4. 자바 GUI(Graphic User Interface) 정리 - 1 (0) | 2022.01.28 |
| 3. 자바 리스너 이벤트 정리 (0) | 2022.01.28 |
| 2. 자바 프린터 사용 방법 (2) | 2022.01.28 |