
안녕하세요. 이번 시간에는 자바 GUI에 대해 공부하겠습니다.
1. 자바 GUI
- java.awt패키지의 클래스 이용
- 만들기가 쉬움.
- 느리고 무거움.
- javax.swing 패키지의 클래스 이용
- 만들기가 힘듬
- 빠르고 가벼움.
- MVC 패턴 : Model-View-Controller
- Model : 데이터를 가져와 어떤 작업을 처리하거나 처리한 작업을 저장
- View : 데이터를 보여주는 역할
- Controller : 뷰와 모델 사이의 흐름제어
- 컴포넌트 : 화면을 구성하는 부품
- 컨테이너에 포함되어야 비로소 화면에 출력될 수 있는 GUI 객체
- 모든 GUI 컴포넌트의 최상위 클래스 : java.awt.Component
- 스윙 컴포넌트의 최상위 클래스 : javax.swing.Jcomponent
- 컨테이너는 컴포넌트로 부터 상속 받은 하나의 윈도우 영역을 의미
- 다른 컴포넌트를 포함할 수 있는 GUI 컴포넌트
- java.awt.Container를 상속받음
- 다른 컨테이너에 포함될 수 있음
- AWT 컨테이너 : Panel, Frame, Applet, Dialog, Window
- Swing 컨테이너 : 다른 컨테이너에 속하지 않고 독립적으로 존재 가능한 컨테이너
- 최상위 컨테이너 : 다른 컨테이너에 속하지 않고 독립적으로 존재 가능
- 스스로 화면에 자신을 출력하는 컨테이너 : JFrame, JDialog, JApplet
- 모든 컴포넌트는 컨테이너에 포함되어야 비로소 화면에 출력 가능


- 자주 사용하는 AWT 패키지
- java.awt
- java.awt.event
- 자주 사용하는 swing 패키지
- javax.swing
- javax.colorchooser
- javax.swing.event
2. AWT
- Frame(프레임)
- 응용프로그램에 윈도우를 생성하기 위해 사용.
- 기본적으로 타이틀, 최소버튼, 최대버튼, 종료버튼 지원.
- 상위클래스인 Window는 타이틀, 메뉴가 지원되지 않음.
- 기본으로 화면에 안보이게 설정했기 때문에 반드시 setVisible(true)값으로 설정해야 화면상에 보여짐
- 만드는 방법은 Frame을 상속받아도 되고, main 메소드에서 직접 작성 가능.
<생성자>
| Frame() | 타이틀이 빈 상태로 생성 |
| Frame(String str) | str을 타이틀을 지정하여 프레임을 생성 |
<주요 메소드>
| static Frame[] getFrames() | 애플리케이션에서 생선한 모든 프레임을 리턴 |
| MenuBar getMenuBar() | 프레임의 메뉴바를 리턴 |
| int getState() | 프레임의 상태를 리턴 |
| String getTitle() | 타이틀 바의 문자열을 리턴 |
| void remove(MenuComponent m) | 프레임에서 지정한 메뉴를 제거 |
| void setMenuBar(MenuBar mb) | 프레임의 메뉴바를 지정 |
| void setResizable(Boolean resizable) | 프레임의 크기를 사용자가 변경할 수 있게 지정 |
| void setSize(int width, int height) | 이 컴퍼넌트의 사이즈를 width 및 height로 변경 |
| void setVisible(boolean b) | 파라미터 b값에 응해, 이 컴퍼넌트를 표시하는지 비표시로하는지 합니다. |
| void setLocation(int x, int y) | 이 컴퍼넌트를 새로운 위치로 이동 |
| void setBounds(intx, inty, int width, int height) | 위치와 크기를 설정 |
<main메소드에 직접 작성 예제 소스코드 - FrameTest1.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import java.awt.Frame;
public class FrameTest1
{
// 메인
public static void main(String args[])
{
Frame f= new Frame();
f.setTitle("첫 번째 프레임 입니다.");
f.setBounds(100, 100, 300, 300);
f.setVisible(true);
}
}
|
cs |
<결과>

<Frame 상속 예제 소스코드1 - FrameTest.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
|
import java.awt.Frame;
// Frame 상속해서
public class FrameTest extends Frame
{
public FrameTest()
{
super("두 번째 프레임입니다.");
setBounds(100, 100, 300, 300);
setVisible(true);
}
}
|
cs |
|
1
2
3
4
5
6
7
8
|
public class Main
{
public static void main(String args[])
{
FrameTest Obj = new FrameTest();
}
}
|
cs |

- Panel
| Panel() | 디폴트의 레이아웃 매니저를 사용해 새로운 Panel 생성 |
| Panel(LayoutManager layout) | 지정된 레이아웃 매니저를 이용하여 새로운 Panel |
<Panel 예제 소스코드1 - PanelTest.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import java.awt.Color;
import java.awt.Frame;
import java.awt.Panel;
public class PanelTest extends Frame
{
public PanelTest(String str)
{
super(str);
Panel panel1 = new Panel();
// 색을 빨강으로 지정
panel1.setBackground(Color.RED);
// 추가
add(panel1);
// 크기
setSize(300,300);
setVisible(true);
}
}
|
cs |
<Panel 예제 소스코드2 - Main.class>
|
1
2
3
4
5
6
7
|
public class Main
{
public static void main(String args[])
{
new PanelTest("패널 테스트");
}
}
|
cs |

- Dialog
| Dialog(Dialog owner) | 소유하는 Frame이 owner인 Dialog 생성 |
| Dialog(Dialog owner, String title) | title을 가진 Modeless Dialog 생성 |
| Dialog(Dialog owner, String title, boolean modal) | modal이 true이면 modal다이얼 로그 생성 아니면 modeless 다이얼로그 생성 |
| Dialog(Frame owner) | owner 프레임이 소유하는 Modeless 다이얼로그 생성 |
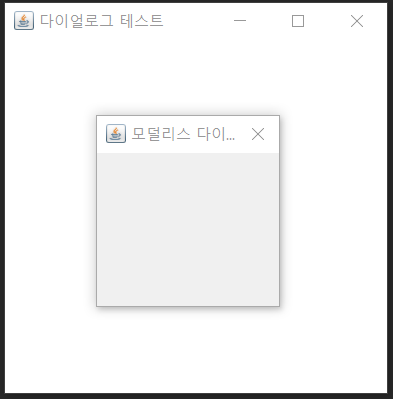
<Dialog 예제 소스코드1 - ModelessDialog.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
import java.awt.Dialog;
import java.awt.Frame;
public class ModelessDialog extends Frame
{
public ModelessDialog()
{
super("다이얼로그 테스트");
// 객체 생성
Dialog d= new Dialog(this, "모덜리스 다이얼로그");
// 위치와 크기 결정
setBounds(0, 0, 400, 400);
// 창을 화면에 보이게함
setVisible(true);
// 크기 결정
d.setSize(200,200);
// 다이어로그를 화면에 보이게함
d.setVisible(true);
}
}
|
cs |
<Dialog 예제 소스코드2 - Main.class>
|
1
2
3
4
5
6
7
8
9
|
public class Main
{
public static void main(String args[])
{
// ModelessDialog 생성자
new ModelessDialog();
}
}
|
cs |
<결과>

3. AWT 컨테이너
<주요 메소드>
| Color getBackground() | 컴퍼넌트의 배경 색상을 리턴 |
| Font getFont() | 컴퍼넌트의 폰트를 리턴 |
| Color getForeground() | 컴퍼넌트의 전경색을 리턴 |
| int getHeight() | 컴퍼넌트의 위치를 리턴 |
| Point getLocation() | 컴퍼넌트의 위치를 리턴 |
| Point getLocationOnScreen() | 화면의 좌표 공간 위치 리턴 |
| String getName() | 컴퍼넌트의 이름을 리턴 |
| Container getParent() | 컴퍼넌트의 부모를 리턴 |
| Dimension getSize() | 컴퍼넌트의 사이즈를 오브젝트로 리턴 |
| int getWidth() | 컴퍼넌트의 현재의 폭을 리턴 |
| int getX() | 컴퍼넌트의 원점의 현재의 x좌표를 리턴 |
| int getY() | 컴퍼넌트의 원점의 현재의 y좌표를 리턴 |
| void setBackground(Color c) | 컴퍼넌트의 배경색을 설정합니다. |
| void setBounds(int x, int y, int width, int height) | 컴퍼넌트를 이동해, 사이즈 변경합니다. |
| void setEnabled(boolean b) | b값에 의해, 이 컴퍼넌트를 사용가능 또는 사용 불가능하게 합니다. |
| void setFocusable(boolean focusable) | 컴퍼넌트의 포커스 상태가 지정된 값으로 설정합니다. |
| void setFont(Font f) | 폰트 설정 |
| void setForeground | 전경색 설정 |
| void setLocation(int x, int y) | 위치 설정 |
| void Location(Point p) | 위치 설정 |
| void setMaximumSize(Dimension maximumSize) | 최대 사이즈 설정 |
| void setMinimumSize(Dimension minimumSize) | 최소 사이즈 설정 |
| void setName(String name) | 이름 설정 |
| void setSize(Dimension d) | 사이즈 설정 |
| void setVisible(boolean b) | 표시 여부 설정 |
- Button
<생성자>
| Button() | 버튼 기초 생성자 |
| Button() | 버튼 이름정하는 생성자 |
<Button 예제 소스코드1 - Button1.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
import java.awt.Button;
import java.awt.Frame;
import java.awt.Panel;
// class를 Button으로 만들게되면 Button 객체와 겹치게되므로
// Button1로 만들어주는게 편하다.
public class Button1 extends Frame
{
// 버튼 변수 선언
Button btn1, btn2, btn3;
// 버튼 생성자
public Button1(String str)
{
super(str);
// 버튼을 생성하기위해 패널 생성
Panel p = new Panel();
// 가위 버튼 생성
btn1 = new Button(" 가위 ");
// 바위 버튼 생성
btn2 = new Button(" 바위 ");
// 보 버튼 생성
btn3 = new Button(" 보 ");
// 패널에 3가지 버튼 생성
p.add(btn1); p.add(btn2); p.add(btn3);
add(p);
// 보 버튼은 사용 안함
btn3.setEnabled(false);
// 윈도우창 크기는 200 x 200
setSize(200, 200);
// 윈도우창
setVisible(true);
}
}
|
cs |
<Button 예제 소스코드2 - Main.class>
|
1
2
3
4
5
6
7
8
|
public class Main
{
public static void main(String args[])
{
// 버튼 생성자
new Button1("버튼 만들기");
}
}
|
cs |
<결과>

- CheckBox
<생성자>
| CheckBox() | 레이블이 없는 체크 박스 생성 |
| CheckBox(String lable) | 레이블을 설정한 체크 박스 생성 |
| CheckBox(String label, Boolean state) | 지정된 레이블과 state를 넣어서 생성 |
| CheckBox(String label, boolean state, CheckboxGroup group) | 지정된 레이블이 붙은 체크 박스를 지정된 체크 박스 그룹에 구축해 지정된 상태로 생성 |
| CheckboxGroup | 객체를 생성해서 지정해주면 라디오 버튼이 됩니다. |
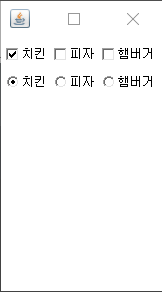
<체크박스 예제 소스코드1 - Checkbox1.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
import java.awt.Checkbox;
import java.awt.CheckboxGroup;
import java.awt.Frame;
import java.awt.Panel;
// 버튼과 마친가지로 겹치지 않도록 조심
public class Checkbox1 extends Frame
{
// 레이블이 있는 생성자
public Checkbox1(String str)
{
super(str);
// 패널 생성
Panel p = new Panel();
// 치킨 체크 박스 체크 표시
Checkbox cbx1=new Checkbox("치킨", true);
// 피자 체크 박스 디폴트여도 true
Checkbox cbx2=new Checkbox("피자");
// 피자 체크 박스 디폴트여도 true
Checkbox cbx3=new Checkbox("햄버거");
// 패널에 생성
p.add(cbx1);
p.add(cbx2);
p.add(cbx3);
// 체크 박스 그룹 생성
CheckboxGroup group = new CheckboxGroup();
// 치킨 체크 박스 체크 표시
Checkbox cbx4=new Checkbox("치킨",group,true);
// 피자 체크 박스 체크 표시X
Checkbox cbx5=new Checkbox("피자",group,false);
// 햄버거 체크 박스 체크 표시X
Checkbox cbx6=new Checkbox("햄버거",group,false);
// 패널에 생성
p.add(cbx4);
p.add(cbx5);
p.add(cbx6);
add(p);
// 윈도우 사이즈 180 x 300
setSize(180, 300);
// 윈도우
setVisible(true);
}
}
|
cs |
<체크박스 예제 소스코드2 - Main.class>
|
1
2
3
4
5
6
7
8
|
public class Main
{
public static void main(String args[])
{
// 체크박스
new Checkbox1("체크 박스 테스트");
}
}
|
cs |
<결과>

- Choice
- List와 유사한 기능을 가지는 여러 아이템 중 하나만 선택할 수 있도록 해주는 컴포넌트
- 생성자
- Choice(): 생성자
<주요 메소드>
| void add(String item) | 항목을 추가 |
| String getItem(int index) | 선택 항목 리턴 |
| int getItemCount() | 항목 수를 리턴 |
| int getSelectedIndex() | 현재 선택된 항목의 인데스를 리턴 |
| String getSelectedItem() | 현재 선택된 항목의 문자열을 리턴 |
| void insert(String item, int index) | 항목을 지정된 위치에 삽입 |
| void remove(int position) | 지정된 위치의 항목을 삭제 |
| void remove(String item) | item 처음 표시되는 항목을 삭제 |
| void removeAll() | 모든 항목 삭제 |
| void select(int pos) | 위치를 설정 |
| void select(String str) | 지정된 항목으로 설정 |
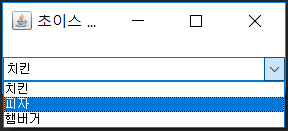
<콤보 박스 예제 소스코드1 - Choice1.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import java.awt.Choice;
import java.awt.Frame;
public class Choice1 extends Frame
{
// 콤보 박스 변수 생성
Choice ch;
// 레이블이 있는 콤보 박스 생성자
public Choice1(String str)
{
super(str);
// 콤보 박스 객체 생성
ch = new Choice();
// 콤보 박스 아이템 생성
ch.addItem("치킨");
ch.addItem("피자");
ch.addItem("햄버거");
// 추가
add(ch);
setSize(300,100);
setVisible(true);
}
}
|
cs |
|
1
2
3
4
5
6
7
8
9
|
public class Main
{
public static void main(String args[])
{
// 콤보 박스 생성자
new Choice1("초이스 테스트");
}
}
|
cs |

- Label(레이블)
| getText() | text를 리턴 |
| setText(String text) | text로 레이블 설정 |
| setAlignment(int align) | 정렬 상태 설정 |
<레이블 예제 소스코드1 - LableTest.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
import java.awt.Color;
import java.awt.Frame;
import java.awt.Label;
import java.awt.Panel;
public class LabelTest extends Frame
{
// 패널 변수
Panel p;
// 레이블 변수
Label label1, label2, label3;
// 레이블 생성자
public LabelTest(String str)
{
super(str);
// 패널 생성
p = new Panel();
// 레이블 설정
label1=new Label("치킨");
label2=new Label("피자", Label.CENTER);
label3=new Label("종로", Label.LEFT);
// 레이블 색 설정
label1.setBackground(Color.red);
label2.setBackground(Color.blue);
label3.setBackground(Color.green);
// 패널에 레이블
p.add(label1); p.add(label2); p.add(label3);
add(p);
setSize(300,300);
setVisible(true);
}
}
|
cs |
<레이블 예제 소스코드2 - Main.class>
|
1
2
3
4
5
6
7
8
9
|
public class Main
{
public static void main(String args[])
{
// 레이블
new LabelTest("레이블 테스트");
}
}
|
cs |

| List() | 비어 있는 리스트 생성 |
| List(int rows) | 숫자만큼의 항목을 보여주는 리스트 생성 |
| List(int rows, boolean, multipleMode) | 숫자만큼의 항목을 보여주고 멀티 선택 가능 리스트 생성 |
<주요 메소드>
| void add(String item) | item 추가 |
| void add(String item, int index) | 선택한 위치에 item 추가 |
| void deselect(int index) | 지정된 인덱스에 있는 항목을 선택 해제 |
| String getItem(int index) | 인덱스에 해당하는 항목을 리턴 |
| int getItemCount() | 항목 수를 리턴 |
| String[] getItems() | 리스트내의 항목을 리턴 |
| int getSelectedIndexes() | 선택된 항목들의 인덱스 리턴 |
| String getSeleectedItem() | 선택된 항목의 문자열을 리턴 |
| String[] getSelectedItems() | 선택된 항목들의 문자열을 리턴 |
| void remove(int position) | 항목 삭제 |
| void remove(String item) | item 항목 삭제 |
| void removeAll() | 항목 전체 삭제 |
<리스트 예제 소스코드1 - ListTest.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import java.awt.Frame;
import java.awt.List;
import java.awt.Panel;
public class ListTest extends Frame
{
Panel p;
List list;
public ListTest(String str)
{
super(str);
// 패널 생성
p = new Panel();
// 크기 2행 배열 생성
list = new List(2,true);
// 리스트
list.add("치킨");
list.add("피자");
list.add("햄버거");
list.add("족발");
p.add(list);
add(p);
setSize(300,100);
setVisible(true);
}
}
|
cs |
|
1
2
3
4
5
6
7
8
|
public class Main
{
public static void main(String args[])
{
// 리스트 생성자 호출
new ListTest(" 선택 리스트");
}
}
|
cs |
<결과>

- TextField
- 한 줄 내의 텍스트를 입력 받거나 편집할 수 있는 컴포넌트
<생성자>
| TextField() | 비어있는 텍스트 필드 객체 생성 |
| TextField(int columns) | 지정한 컬럼 수만큼 문자를 보여줄 수 있는 크기로 텍스트 필드 객체 생성 |
| TextField(Strimg text) | 초기 텍스트를 설정해서 생성 |
| TextField(String text, int columns) | 초기 텍스트를 설정하고 보여줄 수 있는 크기로 생성 |
<주요 메소드>
| setEchoChar(char c) | 보여지는 문자를 설정 |
| int getCaretPosition() | 텍스트 내에서 현재 마우스 포인터의 위치를 리턴 |
| String getText() | 텍스트 내의 표시되는 텍스트를 리턴 |
| void select(int selectionStart, int selection End) | 시작위치부터 마지막위치까지 선택 |
| void selectAll() | 텍스트 컴퍼넌트 내의 모든 텍스트를 선택 |
| void setBackground(Color c) | 백그라운드 칼라를 설정 |
| void setCaretPosition(int position) | caret의 위치를 설정 |
| void setText(String t) | 표시되는 텍스트를 지정된 텍스트로 설정 |
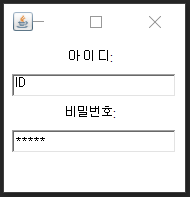
<텍스트 필드 예제 소스코드1 - TextField1.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
import java.awt.Frame;
import java.awt.Label;
import java.awt.Panel;
import java.awt.TextField;
public class TextField1 extends Frame
{
public TextField1(String str)
{
super(str);
// 패널 생성
Panel p = new Panel();
// 레이블 생성
Label lbl1 = new Label(" 아 이 디:");
Label lbl2 = new Label(" 비밀번호:");
// 20자리 텍스트 필드 생성
TextField txt1 = new TextField("ID", 20 );
TextField txt2 = new TextField(20);
// 비밀번호 * 로
txt2.setEchoChar('*');
p.add(lbl1);
p.add(txt1);
p.add(lbl2);
p.add(txt2);
add(p);
setSize(200,200);
setVisible(true);
}
}
|
cs |
<텍스트 필드 예제 소스코드2 - Main.class>
|
1
2
3
4
5
6
7
8
9
10
|
public class Main
{
public static void main(String args[])
{
// 텍스트 필드 생성자
new TextField1("TextField 테스트");
}
}
|
cs |
<결과>

- TextArea
- 여러 줄의 텍스트를 입력 받거나 편집할 수 있는 컴포넌트
- 상수
- static int SCROLLBARS_BOTH: 수평과 수직 스크롤바
- static int SCROLLBARS_HORIZONTAL_ONLY : 수평 스크롤바
- static int SCROLLBARS_NONE
- static int SCROLLBARS_VERTICAL_ONLY : 수직 스크롤바
<생성자>
| TextArea() | 새로운 텍스트 영역을 생성 |
| TextArea(int rows, int columns) | 행수와 열수 지정 생성 |
| TextArea(String text) | 초기값을 설정 |
| TextArea(String text, int rows, int columns) | 초기값과 행수와 열수 지정 생성 |
| TextArea(String text, int rows, int columns, int scrollbars) | 행수와 열수를 지정하고 스크롤바 표시여부를 설정해서 생성 |
<텍스트 에어리어 예제 소스코드1 - TextArea1.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import java.awt.Color;
import java.awt.Font;
import java.awt.Frame;
import java.awt.Panel;
import java.awt.TextArea;
import java.awt.TextField;
public class TextArea1 extends Frame
{
public TextArea1(String str)
{
super(str);
// 패널 생성
Panel p = new Panel();
// 텍스트 에어리어 10행 30열 생성
TextArea txt1 = new TextArea(10,30);
// 텍스트 필드 생성
TextField txt2 = new TextField("Hello Java",20);
txt1.setText(" Java World ");
// 배경색 노랑
txt1.setBackground(Color.yellow);
// 폰트 궁서체
txt1.setFont(new Font("궁서체",Font.BOLD, 10));
// 폰트색 파랑
txt1.setForeground(Color.blue);
// 텍스트필드 '@'로 대체
txt2.setEchoChar('@');
// 텍스트 필드 폰트 색
txt2.setForeground(Color.red);
p.add(txt1);
p.add(txt2);
add(p);
setSize(200,200);
setVisible(true);
}
}
|
cs |
|
1
2
3
4
5
6
7
8
9
10
|
public class Main
{
public static void main(String args[])
{
// 텍스트에어리어 생성자
new TextArea1("Text Area 테스트");
}
}
|
cs |
<결과>

- Canvas
- 특정한 모양을 갖지 않고 사각형의 영역만을 가지는 컴포넌트로 주로 그림을 표시할 때 사용
- 메뉴 컴포넌트
- MenuBar : 메뉴 표시줄을 만들 때 사용
- Menu : 메뉴 표시줄에 보이게 될 메뉴를 만들 때 사용
- MenuItem : 메뉴에 포함될 세부 메뉴를 만들 때 사용
- CheckboxMenuItem : 체크 박스가 있는 메뉴
- PopupMenu : 동적 메뉴를 만들 때 사용
- 생성방법
- MenuBar 메뉴바 객체 = new MenuBar();
- Menu 메뉴객체 = new Menu(메뉴명);
- 메누바객체.add(메누 객체);
- MenuItem 세부메뉴객체 = new MenuItem("세부 메뉴 명");
- 메뉴명.add(세부메뉴명);
<메뉴 예제 소스코드1 - Menu1.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
import java.awt.CheckboxMenuItem;
import java.awt.Frame;
import java.awt.Menu;
import java.awt.MenuBar;
import java.awt.MenuItem;
public class Menu1 extends Frame
{
public Menu1(String str)
{
super(str);
// 메뉴바 생성
MenuBar mb = new MenuBar();
// 메뉴 '파일' 생성
Menu file = new Menu("파일");
// 하위 항목 정의
MenuItem file_new = new MenuItem("새로 만들기");
MenuItem file_open = new MenuItem("열기");
MenuItem file_save = new MenuItem("저장");
MenuItem file_newname = new MenuItem("저장");
// 하위 항목
file.add(file_new);
file.add(file_open);
file.add(file_save);
file.add(file_newname);
Menu edit = new Menu("편집");
MenuItem edit_undo = new MenuItem("실행취소");
MenuItem edit_cut = new MenuItem("잘라내기");
MenuItem edit_copy = new MenuItem("복사");
MenuItem edit_paste = new MenuItem("붙여넣기");
edit.add(edit_undo);
edit.add(edit_cut);
edit.add(edit_copy);
edit.add(edit_paste);
Menu view = new Menu("보기");
CheckboxMenuItem view_status = new CheckboxMenuItem("상태표시줄");
view.add(view_status);
mb.add(file);
mb.add(edit);
mb.add(view);
setMenuBar(mb);
setSize(200,200);
setVisible(true);
}
}
|
cs |
<메뉴 예제 소스코드2 - Main.class>
|
1
2
3
4
5
6
7
8
9
|
public class Main
{
public static void main(String args[])
{
// 메뉴 생성자
new Menu1("메뉴 테스트 ");
}
}
|
cs |
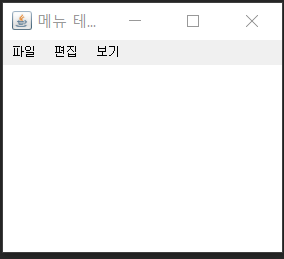
<결과>

4. 배치 관리자
- 레이아웃에 따라 컴포넌트들을 배치하기 위한 객체
- setLayout()을 이용하고 종류로는 FlowLayout, BorderLayout, GridLayout, CardLayout등이 있다.
- FlowLayout : panel의 기본으로 컴포넌트 들을 수평으로 순서대로 나열하는 레이아웃입니다.
- 수평으로 배치하다가 더 이상 공간이 없으면 다음 줄로 이동해서 배치 합니다.
<FlowLayout 예제 소스코드1 - FlowLayout1.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import java.awt.Button;
import java.awt.FlowLayout;
import java.awt.Frame;
public class FlowLayout1 extends Frame
{
FlowLayout f = new FlowLayout();
Button btn[] = new Button[10];
public FlowLayout1(String str)
{
super(str);
// FlowLayout
setLayout(f);
// 버튼 10개 생성
for( int i = 0; i < 10; i++)
{
btn[i] = new Button((i+1)+"번 버튼");
add(btn[i]);
}
setBounds(100,100,200,200);
setVisible(true);
}
}
|
cs |
|
1
2
3
4
5
6
7
8
9
10
|
public class Main
{
public static void main(String args[])
{
// FlowLayout 생성자
new FlowLayout1("FlowLayout 테스트");
}
}
|
cs |
<결과>

- BorderLayout
- 5개의 영역으로 구분하여 보여줌
- 프레임은 기본적으로 BorderLayout
| West | North | East |
| Center | ||
| South |
<BorderLayout 예제 소스코드1 - BorderLayout1.class>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Frame;
public class BorderLayout1 extends Frame
{
public BorderLayout1(String str)
{
super(str);
// BorderLayout 생성
setLayout(new BorderLayout());
// 배치에 맞게
add("North", new Button("북쪽"));
add("West", new Button("서쪽"));
add("East", new Button("동쪽"));
add("Center", new Button("중앙"));
add("South", new Button("남쪽"));
setSize(200,200);
setVisible(true);
}
}
|
cs |
|
1
2
3
4
5
6
7
8
9
|
public class Main
{
public static void main(String[] args)
{
// BorderLayout 생성자
new BorderLayout1("BorderLayout 테스트");
}
}
|
cs |

- GridLayout
- 격자 모양으로 배치
- 행과 열의 수를 지정해서 배치
- 행과 열 수보다 컴포넌트의 수가 많으면 자동적으로 늘어남
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridLayout;
public class GridLayout1 extends Frame
{
// 버튼 6개 선언
Button btn[] = new Button[6];
public GridLayout1(String str)
{
super(str);
// GridLayout 생성(3 x 2)
setLayout(new GridLayout(3,2) );
// 버튼 6개
for(int i = 0; i < 6; i++)
{
btn[i] = new Button(i+1 + "번 버튼");
add(btn[i]);
}
setSize(200,200);
setVisible(true);
}
}
|
cs |
|
1
2
3
4
5
6
7
8
9
|
public class Main
{
public static void main(String args[])
{
// GridLayout 생성자 호출
new GridLayout1("GridLayout Test");
}
}
|
cs |
<결과>

- CardLayout
- 여러 개의 카드를 쌓은 것처럼 보여주는 레이아웃으로 한번에 하나만 보여줍니다.
- next 메소드를 이용해서 다음 화면을 출력합니다.
- Layout에 null을 설정하면 좌표와 크기를 직접 설정해서 배치합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
import java.awt.CardLayout;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Panel;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class CardLayout1 extends Frame
{
// CardLayout 선언
CardLayout card = new CardLayout();
// 패널 선언
Panel panel[] = new Panel[5];
// 색상 선언
Color color[] = {Color.red, Color.blue, Color.yellow, Color.green,Color.cyan};
// CardLayout 생성자
public CardLayout1(String str)
{
super(str);
// CardLayout 생성
setLayout(card);
// 마우스 핸들러 선언
MouseHandle mouse = new MouseHandle();
// 패널과 색상 변경을 위한 반복문
for(int i = 0; i < 5; i++)
{
panel[i] = new Panel();
panel[i].setBackground(color[i]);
panel[i].addMouseListener(mouse);
add(""+ (i+1), panel[i]);
}
setSize(200,200);
setVisible(true);
}
// 마우스 핸들러를 위한 클래스
public class MouseHandle extends MouseAdapter
{
public void mouseClicked(MouseEvent e) {
card.next(CardLayout1.this);
}
}
}
|
cs |
<CardLayout 예제 소스코드2 - Main.class>
|
1
2
3
4
5
6
7
8
|
public class Main
{
public static void main(String args[])
{
// CardLayout 생성자 호출
new CardLayout1("CardLayout Test");
}
}
|
cs |
<결과>

- 클릭시 패널이 변화하므로 색상도 변함
역시 펌이다...
대학 시절 나한테 구구단 대신에 gui를 누군가 가르쳐 줬더라면.....
ㅡㅜㅠㅠㅠ
'소프트웨어 (과거) > 자바 GUI & C# 등...' 카테고리의 다른 글
| 6. 자바 GUI(Graphic User Interface) 정리 - 3 (0) | 2022.01.28 |
|---|---|
| 5. 자바 GUI(Graphic User Interface) 정리 - 2 (1) | 2022.01.28 |
| 3. 자바 리스너 이벤트 정리 (0) | 2022.01.28 |
| 2. 자바 프린터 사용 방법 (2) | 2022.01.28 |
| 1. 페이징 처리 및 구현 (1) | 2022.01.25 |