
package jdbc;
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.Date;
import javax.swing.BoxLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.JTextField;
import javax.swing.table.DefaultTableModel;
import gui.StudyFrame;
public class prc extends StudyFrame{
public static void main(String[] args) {
Dimension dim = new Dimension(400,300);
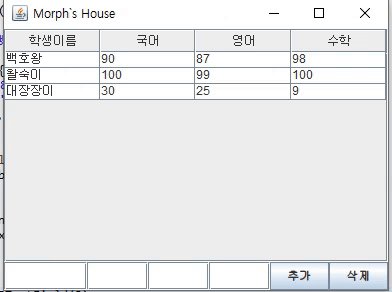
JFrame frame = new JFrame("Morph`s House");
frame.setLocation(200, 400);
frame.setPreferredSize(dim);
String header[] = {"학생이름","국어","영어","수학"};
String contents[][] = {
{"백호왕","90","87","98"},
{"왈숙이","100","99","100"},
{"대장장이","30","25","9"}
};
DefaultTableModel model = new DefaultTableModel(contents, header);
JTable table = new JTable(model);
JScrollPane scrollpane = new JScrollPane(table);
JPanel panel = new JPanel();
panel.setLayout(new BoxLayout(panel, BoxLayout.X_AXIS));
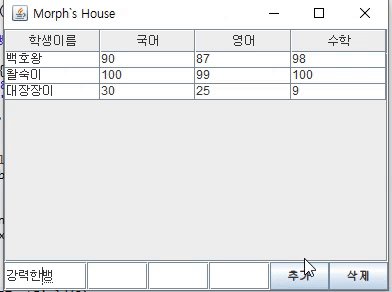
JTextField nameField = new JTextField(5);
JTextField sbj1 = new JTextField(3);
JTextField sbj2 = new JTextField(3);
JTextField sbj3 = new JTextField(3);
panel.add(nameField);
panel.add(sbj1);
panel.add(sbj2);
panel.add(sbj3);
JButton addBtn = new JButton("추가");
addBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String inputStr[] = new String[4];
inputStr[0] = nameField.getText();
inputStr[1] = sbj1.getText();
inputStr[2] = sbj2.getText();
inputStr[3] = sbj3.getText();
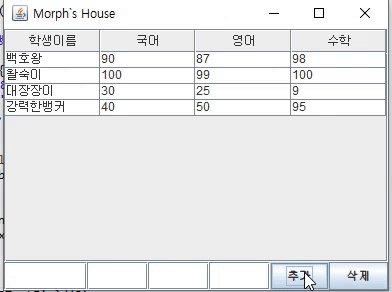
model.addRow(inputStr);
nameField.setText("");
sbj1.setText("");
sbj2.setText("");
sbj3.setText("");
}
});// addActionListener
JButton cancelBtn = new JButton("삭제");
cancelBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(table.getSelectedRow() == -1) {
return;
}
else {
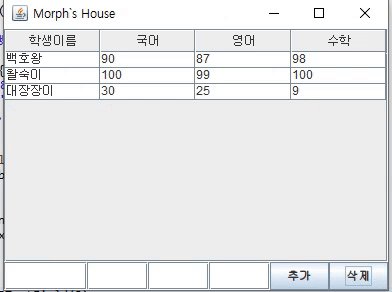
model.removeRow(table.getSelectedRow());
}
}
});
panel.add(addBtn);
panel.add(cancelBtn);
frame.add(scrollpane, BorderLayout.CENTER);
frame.add(panel, BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}//main
}
public static void log_table() {
Object title[] = {"작업자","상품","등급","시간"};
Object data[][] = {
{"파이리", "롤", "A", "10시"},
{"꼬부기", "식혜", "B", "11시"},
{"이상해씨", "초콜릿", "C", "12세"}
};
JTable jt = new JTable(data, title);
//jt.setSize(new Dimension(800,800));
//jt.setBounds(0,300, 600, 400);
//jt.setVisible(true);
JScrollPane jp = new JScrollPane(jt);
jp.setBounds(0,300,600,400);
jp.setVisible(true);
jf.add(jp);
}
위의 테이블은 고정이고....
밑의 테이블은 가변이다.
// create object of table and table model
JTable tbl = new JTable();
DefaultTableModel dtm = new DefaultTableModel(0, 0);
// add header of the table
String header[] = new String[] { "Prority", "Task Title", "Start",
"Pause", "Stop", "Statulses" };
// add header in table model
dtm.setColumnIdentifiers(header);
//set model into the table object
tbl.setModel(dtm);
// add row dynamically into the table
for (int count = 1; count <= 30; count++) {
dtm.addRow(new Object[] { "data", "data", "data",
"data", "data", "data" });
}
그리고.... 또 테이블 상태 설정하는게 있었는데....
table.setForeground(Color.blue);
table.setBackground(Color.green);
table.getTableHeader().setFont(Values.JMENU_FT);
table.setFont(Values.JMENU_FT);
table.setRowHeight(40);
sp.setBounds(Values.PROFIT_TABLE[0], Values.PROFIT_TABLE[1], Values.PROFIT_TABLE[2], Values.PROFIT_TABLE[3]);
sp.setPreferredSize(new Dimension(Values.PROFIT_TABLE[2], Values.PROFIT_TABLE[3]));
p3.add(sp, new Integer(2));
Pay.dtm.removeRow() 이거는 제거 방법;
또 팁이... 테이블을 모두 삭제하려면...
Pay.dtm.setNumRows(0);으로 테이블 내용을 모두 삭제 할 수 있는 것 같다.
요런 식으로 제어 하는 거 같다.
그리고 addRow 보다 insertRow가 더 유용한 것 같다.
*JTable 클래스
: 데이터를 행과 열로 구성되어 있는 테이브블 형식으로 보여주는 컴포넌트이다. JTable 역시 Scrollable 인터페이스가 구현되어있어 JScrollPane에 붙여 스크롤할 수 있으며 모델로는 TableModel을 사용한다.
테이블 내의 각각의 행과 열이 만나는 공간을 셀(cell)이라고 하는데, 하나의 값만이 기억된다.
이러한 Jtable을 사용하기 위해서는 먼저 데이터르르 저장할 모델을 만들고, 뷰인 JTable에 연결해주어서 화면에 출력시켜주어야 한다.
일반적으로 사용자가 모델을 따로 설정하여 고유 테이블의 모델을 만들어 사용하는데, 만드는 방법은 TableModel인터페이스를 구현하거나 AbstractTableModel과 DefaultTableModel을 상속하는 방법이 있다.
(DefaultTableModel은 유
용한 메소드를 지원하고 있지만 불필요한 기능이 너무 많기 때문에 일반적으로 AbStractTableModel을 많이 사용한다.)
오늘 소개해 볼 JTable클래스는 바로 "DefaultTableModel" 클래스이다.
사용한 코드의 예제는 다음과 같다.
일단 Table 클래스를 사용하기 위해 두개의 클래스를 만들어주었다.
하나는 사람 한명에 대한 개인정보를 입력하기 위한 클래스를 하나 생성해주었고(PersonDTO), 하나는 JFrame을 상속받고 ActionListener의 implements를 받는 메인이 있는 클래스 JTableEx2라는 클래스를 생성해 준다.
1. PersonDTO 클래스
먼저 간단하게 PersonDTO클래스를 살펴보자면 다음과 같다.
생성자를 통하여 아이디와 이름,비밀번호, 핸드폰번호를 입력받아서 저장하고, 그 값을 get메소드들을 통해서 꺼내올 수 있는 기능을 가진다.
이 기능들은 후에 ArrayList와 Vector라는 리스트 만들기 클래스를 통해서 PersonDTO라는 클래스 전체를 리스트에 넣어주기 위해서 생성한 클래스이다.
2. JTableEx2의 필드
그 다음엔 메인 메소드가 있는 클래스인 JTableEx2이다.
필드에는 먼저 PersonDTO형식으로 제네릭이 걸려있는 ArrayList와(personDTO클래스 타입 만이 이 리스트에 넣을 수 있다) String 타입의 Vector를 생성하고, 오늘의 주인공인 DefaultTableModel을 생성한다. 또한 JTable역시 호출해주고 추가와 삭제기능을 담당할 버튼들을 만들어 준다.
3. JTableEx2 생성자 호출
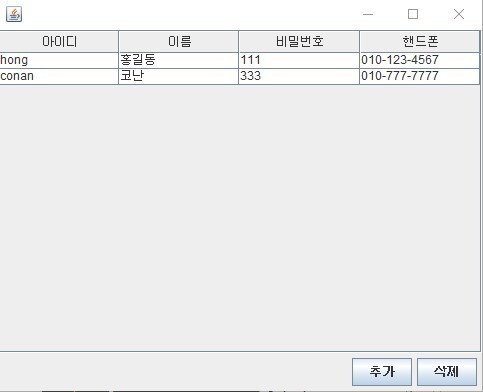
JTableEx2의 생성자를 호출한다. 값이 잘 나오는지 확인하기 위해 두 사람의 데이터 분을 넣어주어서 확인해 볼 예정이다.
먼저 사용자의 개인 정보를 담을 수 있는 personDTO의 생성자를 통해 한 사람의 데이터를 입력해 주고, 그 입력한 데이터를 가진 PersonDTO의 값을 ArrayList에 추가해준다.
이 작업을 한번 더 진행하여 총 두명의 데이터를 ArrayLsit애 입력한 뒤, Vector클래스를 호출하여 첫 윗 ㅈㄹ에 표시 딜 타이틀인 아이디, 이름, 비밀번호, 핸드폰을 넣어서 윗 줄에 넣어준다.
그 다음은 model이라는 DefaultTableModel을 새롭게 생성하여 (Vector,0) 이라는 설정을 해준다. 이는 vector라는 리스트를 테이블 형식으로 표현할 것이고, 그 옆에는 빈 공백 표의 값을 넣을지 인덱스 값을 입력해준다.
그 다음에는 버튼을 입력해주기 위해서 패널을 하나 생성하여 두가지의 버튼을 입력해 주고 그 버튼들에 ActionListener 이벤트를 넣어준다.
4. ActionListener 를 오버라이드 해주는 ActionPerformed만들기
간단하게 "추가" 버튼을 누르면 insert() 메소가 실행이 되고, "삭제"버튼을 누르면 delete() 메소드가 실행된다.
이렇게 해주고 실행을 하게 되면 간단하게 틀이 완성이 된다.

5. 데이터를 추가해주는 insert() 메소드
JOptionPane이라는 클래스를 활용할 예정이다. (여기서 JOptionPane이란 프로그램을 실행하는 도중에 상ㅇ자로부터 데이터를 입력받거나 특정한 메세지를 출력시켜 확인 시키는 작업들을 할 수 있도록 지원하는 컴포넌트이다. 후에 자세히 포스팅 할 예정이다)
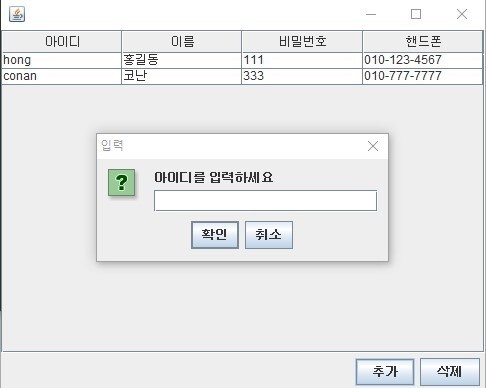
String id= JOptionPane.showInputDialog(this,"아이디를 입력하세요");
라고 입력을 시키면 "아이디를 입력하세요"라고 적힌 팝업창이 뜨게 되고, 저TextArea에 값을 입력하게 되면 id에 String의 형태로 저장이 된다.

추가버튼을 눌렀을 때 뜨는 팝업창
그렇게 입력받은 id의 값을 기존의 테이블의 id값들과 비교하여 만약에 같은 값이 존재할 경우 id.equals(model.getValueAt(i,0))
라는 수식을 통해서 같은 값이 존재하면 존재하는 값이라는 팝업을 다시 띄워준다.
만약 id의 값에 빈칸이 입력되지 않았고, 중복되는 아이디가 존재하지 않는다면 정상적으로 다른 값들을 받아 테이블에 저장해준다.
(이 때 테이블에 저장해주기 위해서 새로운 vector을 생성해주고 그 곳에다가 아이디와 이름, 비밀번호, 전화번호를 입력한 후, 그 vector를 model이라는 DefaultTableModel 클래스 안에 넣어주면 테이블의 값이 추가가 된다)
6. 데이터를 삭제해주는 delete() 메소드
이 또한 insert()와 마찬가지로 JOptionPane을 사용하여 사용자로부터값을 입력받는다.
이름을 사용자로부터 입력받아서 만약 테이블에 값은 이름이 하나 이상 존재한다면 그 이름의 값은 전부 지워버리는 기능을 한다.

삭제버튼을 실행했을 때 뜨는 팝업창



같은 이름이 두 개 이상이면 둑 이상의 값을 전부 지워준다.
마지막으로 DefaultTableModel을 사용하기 위해 주로 많이 사용되는 메소드를 정리해보자면 다음과 같다.
이 기능들을 통해서 테이블 안 원하는 위치의 값을 삭제하고 추가할 수 있다.
'소프트웨어 (과거) > 자바 GUI & C# 등...' 카테고리의 다른 글
| 24. 이차원 배열의 길이 구하기 (0) | 2022.03.15 |
|---|---|
| 23. 이중 ArrayList 예제 (0) | 2022.03.14 |
| 21. 자바 int & String & 상대 경로 (3) | 2022.02.28 |
| 20. 자바 doc 보는 법 (1) | 2022.02.24 |
| 19. Java Toolkit 사용법 (0) | 2022.02.24 |