지난 시간에는 인라인 방식으로 글자 크기(font size)를 정해 보았습니다.
인라인 방식은 각 HTML 태그에 style 속성을 입력하는 방식입니다.
|
<HTML태그명 style="속성명:값;">
|
예를 들어 어떤 단락의 글자 크기를 20px로 바꾸고 싶다면, <p style="font-size:20px;">을 쓰면 됩니다.
같은 방식으로 오늘은 글자색(color)을 지정해 보도록 하겠습니다.
색 표현 방식
컴퓨터는 어떻게 색을 표현할까요?
컴퓨터에서 여러 가지 색깔은 빛의 삼원색인 빨강(red), 초록(green), 파랑(blue) 3가지 색의 조합으로 표현됩니다.
3가지 색 이름의 앞 글자를 따 RGB라고도 하지요.
각 색을 얼마만큼씩 섞었는지에 따라 화면 상에 보이는 색이 결정되는 것입니다.
하나의 색은 0~255까지 섞을 수 있습니다.
rgb(255, 0, 0)이라고 하면 빨강만 최대로 섞고 초록과 파랑은 섞지 않았으므로 빨강입니다.
그러면 rgb(128, 0, 128)은 어떤 색일까요?
빨강과 파랑만 반씩 섞었으므로 보라(purple)입니다.
rgb(숫자, 숫자, 숫자) 형태는 어떻게 색이 만들어졌는지를 잘 설명해주지만 쓸 때는 좀 번거롭습니다.
이 숫자 조합을 컴퓨터가 이해하기 쉬운 16진수로 바꿔 하나의 코드로 만든 것이 HEX값입니다.
예를 들어 빨강의 HEX값은 #FF0000, 보라의 HEX값은 #800080입니다.
(RGB에 대해 더 알고 싶다면 이전 포스팅을 참고하세요.)
그러나 RGB값, Hex값 모두 사람이 이해하기는 어렵습니다.
직관적이지 않기 때문에 일일이 코드표를 찾아야만 색을 알 수 있습니다.
그래서 최신 웹 브라우저에서는 자주 사용하는 140가지 색을 이름으로도 사용할 수 있게 지원하고 있습니다.
이름은 black, green, blue, white, pink 등 우리가 잘 아는 영어 색깔입니다.
예를 들어 빨강은 rgb(255, 0, 0)이나 #FF0000 대신 red로, 보라는 purple로 쓰면 됩니다.
가장 쉽기 때문에 CSS에서 글자색을 정할 때 이름을 가장 많이 사용합니다.
여러 가지 글자색의 이름, HEX값, RGB값이 궁금하다면 아래 링크를 참고하세요.
(Shades를 클릭하면 RGB값도 확인할 수 있습니다.)
[실습] 글자색 정하기
인라인 방식으로 글자색을 빨강으로 바꾸려면 어떻게 해야 할까요?
글자색의 속성명은 color입니다.
따라서 <HTML태그명 style="color:red;">로 쓰면 됩니다.
색 이름 대신 빨강을 나타내는 RGB값이나 HEX값을 써도 됩니다.
<HTML태그명 style=”color:rgb(255, 0, 0);”>
<HTML태그명 style=”color: #FF0000;”>
이제, 직접 실습을 해 봅시다.
① VS Code를 실행시킵니다.
② 작업 폴더를 확인하고 새 파일 아이콘을 클릭합니다.
마지막 작업했던 파일이 열려 있을 거예요. 파일을 닫아도 되고, 그냥 둬도 상관없습니다.

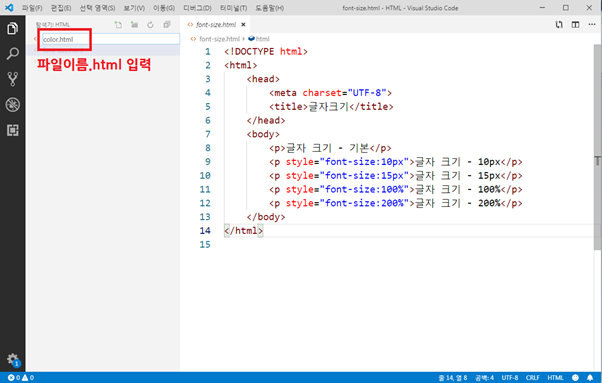
③ 입력창에 color.html을 입력합니다.
color 대신 다른 이름을 써도 되지만, 확장자(html)는 그대로 써야 합니다.

④ 다음 코드를 입력합니다.
Tab키를 눌러 자동완성 목록에서 항목을 선택하면 입력이 편해집니다.

⑤ [파일] > [저장]을 선택하거나 단축키 Ctrl+S를 눌러 파일을 저장하세요.
⑥ 저장한 파일을 브라우저에서 열어 봅시다.
[파일] > [파일 열기]를 선택하거나 단축키 Ctrl+O를 누르세요.
파일 열기 창에서 저장한 파일 color.html에 마우스를 놓고 오른쪽 버튼을 클릭한 후, [열기]를 선택하세요.

⑦ 웹 브라우저에서 html 문서의 타이틀과 본문의 글자색을 확인합니다.
디폴트 색은 검정색이고, red/RGB(255,0,0)/#FF0000 똑같이 빨강으로 표시되는 것을 알 수 있습니다.

오늘의 코드입니다. 아래 코드를 복사해서 붙여 넣어도 되지만 직접 입력해 보세요.
[출처] [HTML/CSS 기초 강의] ⑥ 글자색(color) 정하기|작성자 코딩타임
간단한 것이나 쓰려하면 항상 잊어먹음;;
'소프트웨어 (과거) > Spring, JSP, html, CSS' 카테고리의 다른 글
| 1. 전자 정부 프레임 워크 기반 이클립스 설치 (2) | 2022.08.27 |
|---|---|
| 4. html 색상 표 (0) | 2022.04.12 |
| 클릭시 텍스트 바꾸기 (0) | 2022.03.31 |
| 버튼을 클릭하면 TEXTAREA의 내용이 모두 선택되는 자바스크립트 소스입니다. (0) | 2022.03.31 |
| 제이쿼리로 이미지 변경 (1) | 2022.03.31 |